Cover Design System
USEr ExPERIENCE and INTERFACE DesIGNSUMMARY:
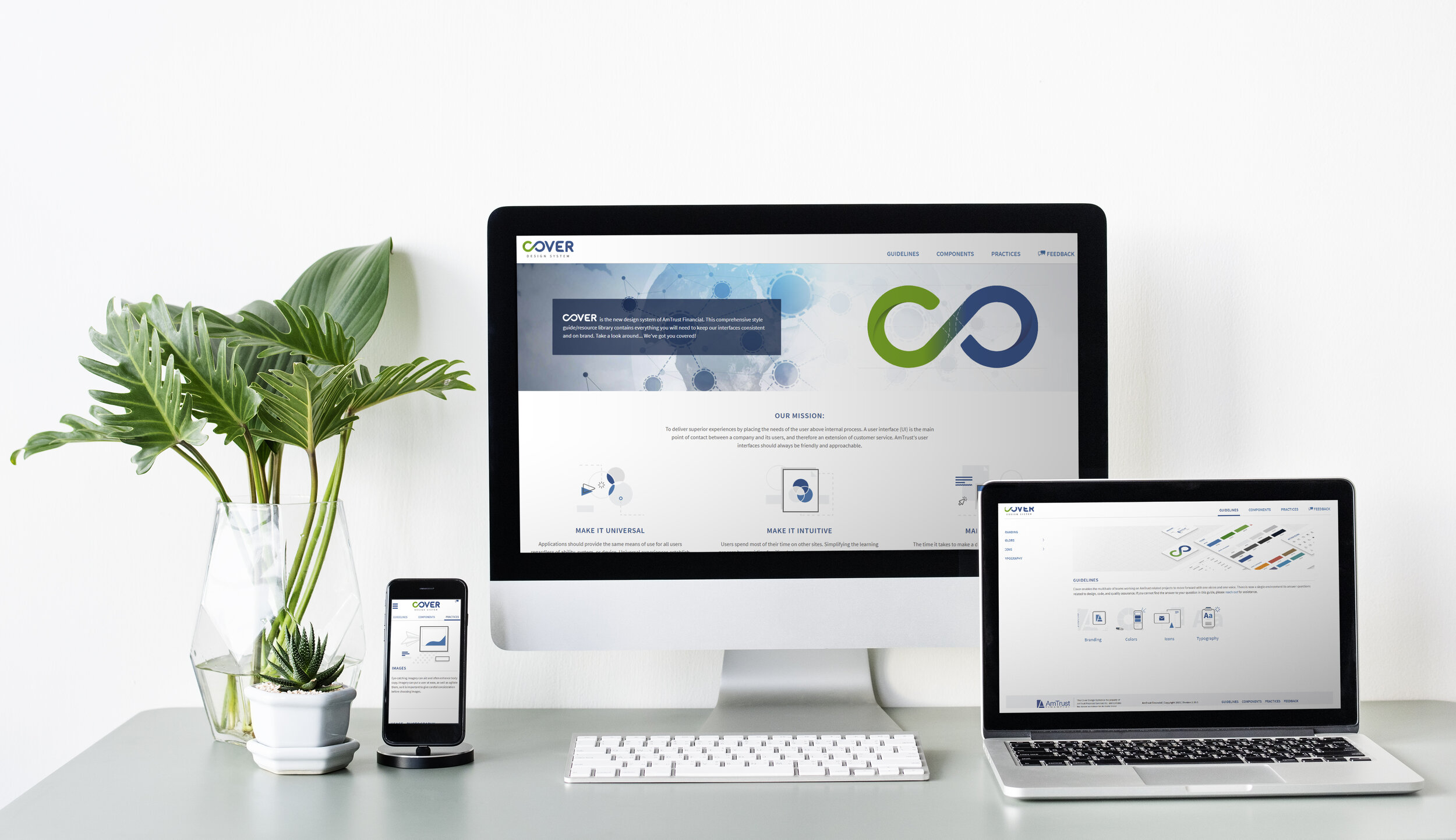
Cover Design System - One system to rule them all. AFSI’s internal workflows were severely outdated and in need of a design facelift. As part of a front-end team building out several applications, I worked to craft a collection of guidelines, principles, and assets to instill universal consistency amongst all AFSI apps. These elements include style, content, and design guidelines, as well as UI/Component libraries. Further still, I carefully crafted dozens of illustrations for user interactions, components, best practices, and rules.
CLIENT:
As AFSI’s design system was developed alongside other internal applications, Cover evolved into a user-friendly system widely adopted across all AmTrust platforms. It continues to grow and improve—my team and I explored concepts for a dark theme and actively stay up to date with accessibility standards and design patterns.
ROLE:
Designer, 2021-22

[fig1]
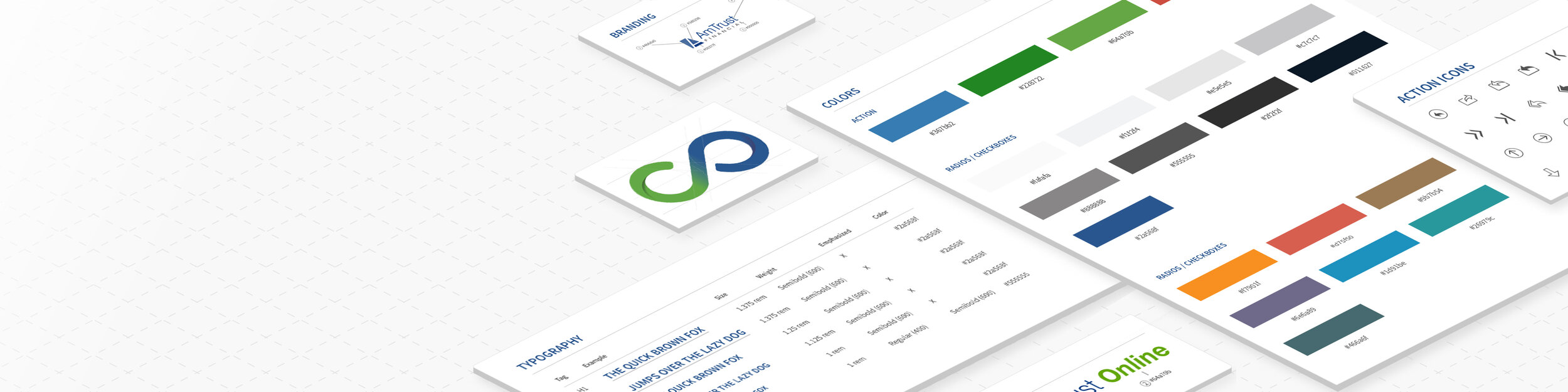
Content Design Principles
Non-aesthetic elements that describe Cover language, principles and objectives.
Accessibility illustration
One of many thoughtfully crafted illustrative compositions explaining color and accessibility. While it is important to the structure and design of AmTrust sites and applications, color alone should never convey information. When choosing colors, we considered users who are colorblind or have low vision. Cover’s palettes comply with the latest (WCAG) Web Content Accessibility Guidelines.
Consistency, Clarity, Efficiency and Aesthetic.
Applications should provide the same means of use for all users, regardless of ability, system, or device. Using WCAG, research, and testing, my team successfully built a working design system. By eliminating all ambiguity, Cover has streamlined and optimized AFSI user workflows.
Illustrations with a purpose, showing micro interactions for use case examples.
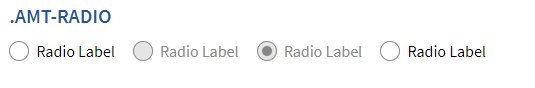
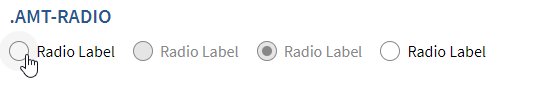
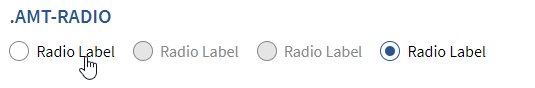
Micro-interactions
Clean and subtle interactions for clickable elements.

[fig2]